こんにちは!世界一やさしいパソコン教室講師の白川和子です。
初めてホームページを作ろう!と思って本などを見ていると「HTML」や「CSS」という用語が出てくると思います。
「HTML」や「CSS」は、皆さんが普段見ているインターネットのページを作ってインターネット上に載せる(公開する)ためのプログラムの一つです。
Webデザイナーを目指す方にも必要な知識の一つです。
今回は初めて触れる方にもわかりやすくHTMLとCSSを使うために必要なものをご紹介します。
といっても難しくはなく2つのツールがあれば動かせます。
HTML&CSSに必要なもの
- テキストエディタ
- ブラウザ
まず初めに「HTML」と「CSS」について覚えましょう。
本番環境(インターネットを使って誰でもページを見ることができるように公開すること)にするには「レンタルサーバー」などの契約が必要になります。
必要なもの1:テキストエディタ


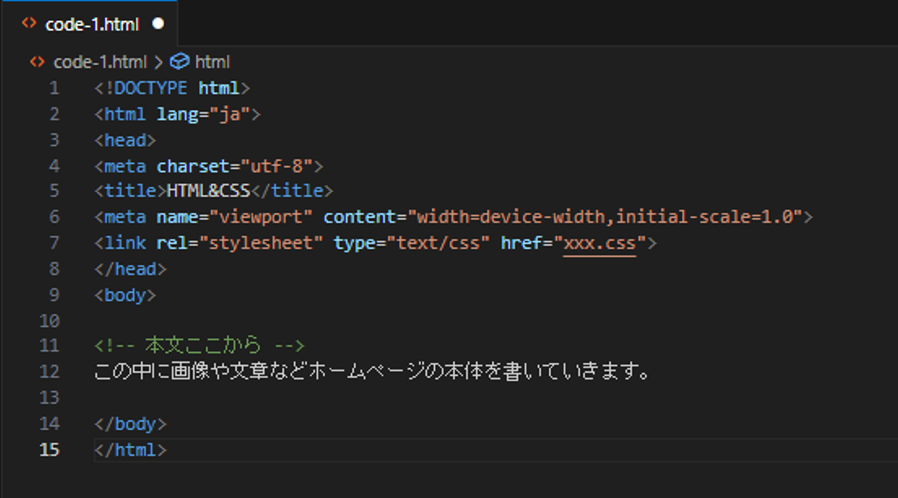
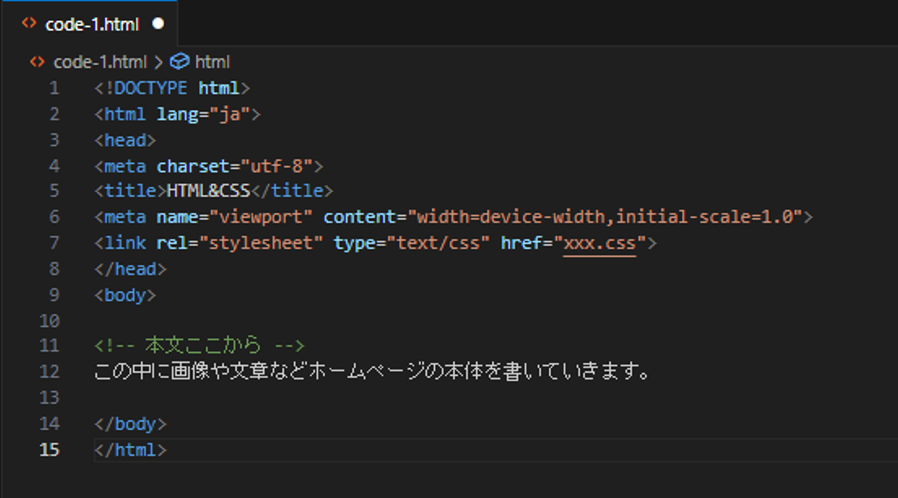
コードを書くには「テキストエディタ」を用意しましょう。
無料で使えるものも多くあるので、いろいろ試して自分が使いやすいものを見つけてくださいね。
私が、いつも使っているのは「Visual Studio Code」です。
おすすめ

Visual Studio Codeのダウンロード方法
Visual Studio Codeのダウンロードページからソフトをダウンロードします。
ダウンロードボックスの横の↓をクリックするとOSが選択できます。MacならOS Xをクリックしましょう。
Windowsの場合、Downlode for windowsをクリックすれば、最新のOSでダウンロードされます。
インストールが済んだら、起動してコードを打っていきましょう。
必要なもの2:ブラウザ
書いたコードの見た目の確認には、Googleなどのブラウザを使います。


さっそくはじめましょう!
HTML&CSSに必須の2つがインストールできたらさっそく始めてみましょう。
次の記事ではHTMLとCSSの書き方を解説します。^^