今日は「画像と文字を交互に横並びにしてスマホの時は縦に並べる」コードを解説します。
HTMLでコードを打つときは、以下の「最低限必要なHTML」がないと動きませんので、あらかじめ打っておいてくださいね。
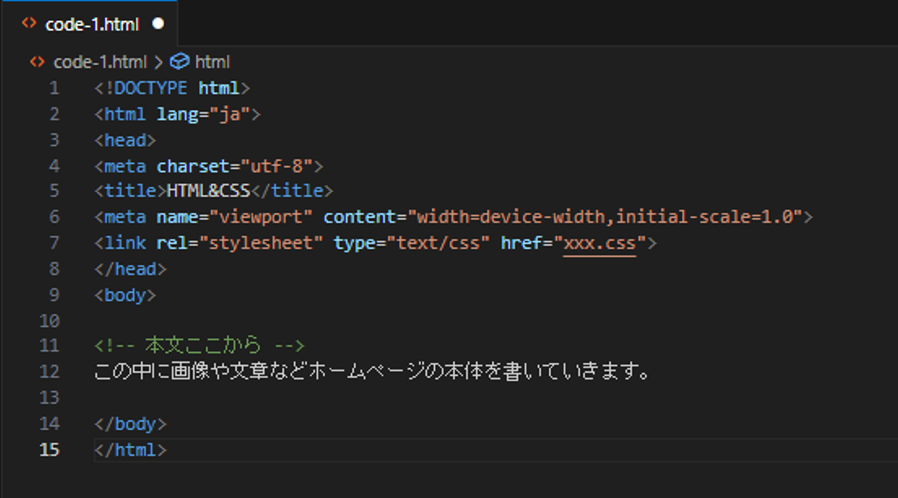
最低限必要なHTMLの記述(コピペOK)
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>HTML&CSS</title>
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<link rel="stylesheet" type="text/css" href="xxx.css">
</head>
<body>
この中に画像や文章などホームページの本体を書いていきます。
</body>
</html>

画面には表示したくないけど覚書としてメモを残したいときは<!-- コメント -->のように専用のコードを使います。実務では複数人で一つのファイルを編集することもあるので、コメントを残しておくとわかりやすくていいですね。
基本のHTML

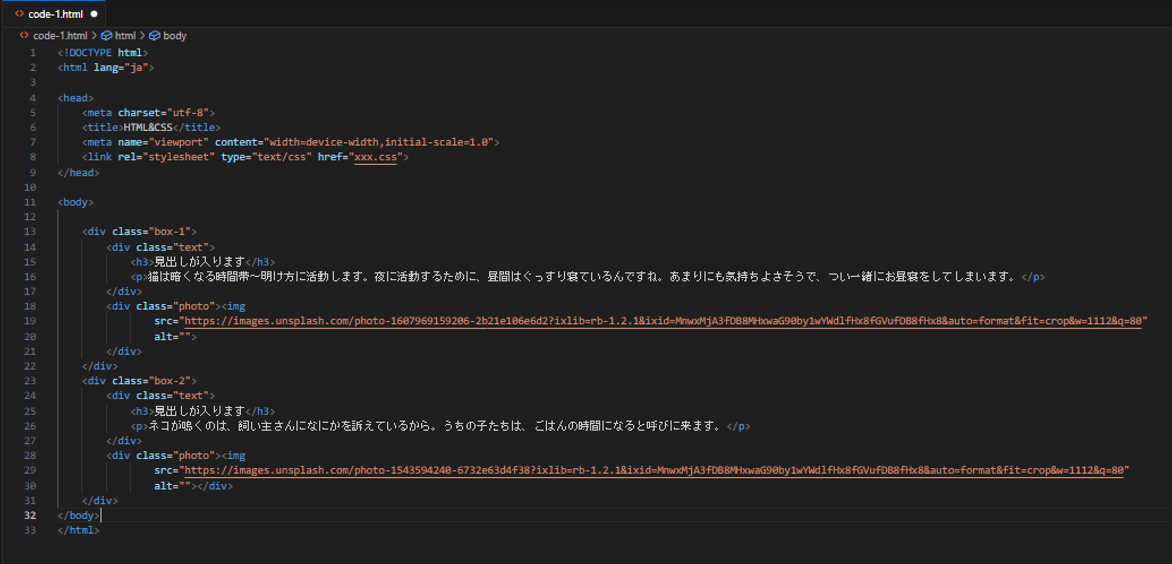
画像と文章を交互に横並びにしてスマホの時は縦に並べる

HTML
<div class="box-1">
<div class="text">
<h3>見出しが入ります</h3>
<p>猫は暗くなる時間帯~明け方に活動します。夜に活動するために、昼間はぐっすり寝ているんですね。あまりにも気持ちよさそうで、つい一緒にお昼寝をしてしまいます。</p>
</div>
<div class="photo"><img src="https://images.unsplash.com/photo-1607969159206-2b21e106e6d2?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=1112&q=80" alt="">
</div>
</div>
<div class="box-2">
<div class="text">
<h3>見出しが入ります</h3>
<p>ネコが鳴くのは、飼い主さんになにかを訴えているから。うちの子たちは、ごはんの時間になると呼びに来ます。</p>
</div>
<div class="photo"><img src="https://images.unsplash.com/photo-1543594240-6732e63d4f38?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=1112&q=80" alt=""></div>
</div>
画像は、ご自分のものに差し替えてくださいね。

HTML


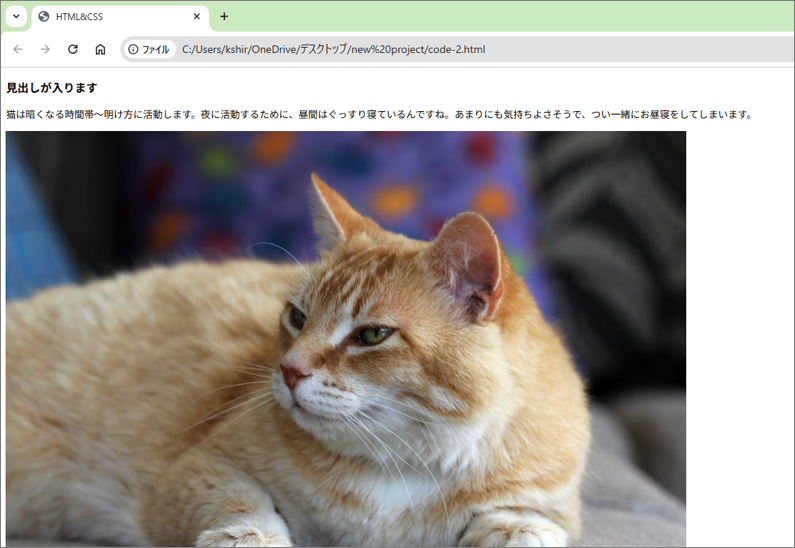
表示したところ


CSSはこんな感じ

スタイルシート(CSS)は、HTMLの中に書く方法と別のファイルに書いてHTMLで呼び出す方法があります。
今回は、別のファイルに下のCSSのコードを書いて呼び出しています。
CSSを呼び出すときは、<link rel="stylesheet" type="text/css" href="ファイルの名前.css">と記述します。
CSS
@charset "UTF-8";
*{
margin: 0;
}
.box-1 {
width: 960px;
display:flex;
flex-direction: row;
justify-content: space-between;
border: 1px solid;
margin: 20px;
}
.box-2 {
width: 960px;
display:flex; flex-direction: row-reverse;
justify-content: space-between; border: 1px solid; margin: 20px;
}
.text {
padding: 20px;
}
h3 {
font-size: 21px;
.photo {
width: 30%;
margin-left: 3%;
padding: 3px;
}
.photo img {
width: 100%;
height:auto;
}
@media screen and (max-width: 480px) {
.box-1,.box-2 {
display:flex;
flex-direction: column-reverse;
}
}


まとめ

HTML
<!DOCTYPE html>
<html lang="ja">
<head> <meta charset="utf-8">
<title>HTML&CSS</title>
<meta name="robots" content="noindex,nofollow">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<link rel="stylesheet" type="text/css" href="style.css">
</head> <body> <div class="box-1">
<div class="text">
<h3>見出しが入ります</h3>
<p>猫は暗くなる時間帯~明け方に活動します。夜に活動するために、昼間はぐっすり寝ているんですね。あまりにも気持ちよさそうで、つい一緒にお昼寝をしてしまいます。</p>
</div>
<div class="photo">
<img src="https://images.unsplash.com/photo-1607969159206-2b21e106e6d2?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=1112&q=80" alt="">
</div>
</div>
<div class="box-2">
<div class="text">
<h3>見出しが入ります</h3>
<p>ネコが鳴くのは、飼い主さんになにかを訴えているから。うちの子たちは、ごはんの時間になると呼びに来ます。</p>
</div>
<div class="photo">
<img src="https://images.unsplash.com/photo-1543594240-6732e63d4f38?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=1112&q=80" alt="">
</div>
</div>
</body>
</html>
CSS
@charset "UTF-8";
*{
margin: 0; /* 全体を画面中央に寄せる */
}
.box-1 {
width: 960px;
display:flex; /* flexで横並び */
flex-direction: row;
justify-content: space-between; /* flexの主軸の幅に対して余白をもって等間隔に配置 */
border: 1px solid; /* 外枠 */ margin: 20px; /* 周囲に余白をもたせる */
}
.box-2 {
width: 960px; display:flex; flex-direction: row-reverse; /* 画像→文章の順番で左右を入れ替えて横並びにする */
justify-content: space-between; /* flexの主軸に対して等間隔で整列させる */
border: 1px solid; margin: 20px; /* 外枠 */
}
.text {
padding: 20px; /* 文章と外枠の間に余白を持たせる */
}
h3 {
font-size: 21px; /* 見出しの文字サイズを指定 */
margin: 0; /* 中央に配置 */ }
.photo {
width: 30%; /* flexコンテナの960pxのうち30%のスペースを画像に使う */
margin-left: 3%; /* 画像の横に隙間をあけたい時に指定 */
padding: 3px; /* 画像の周囲に余白を持たせる */
}
.photo img {
width: 100%; /* 30%の枠の中で画像サイズは100%いっぱいで表示する */
height:auto; /* 高さは横幅にあわせて自動で調整 */
}
@media screen and (max-width: 480px) { /* スクリーンサイズが480px以下の場合に適用するCSS */
.box-1,.box-2 { /* flexコンテナの1と2に共通 */
display:flex; /* 縦並びにするためにdisplay:flexを指定 */
flex-direction: column-reverse; /* 画像と文章の順番を入れ替える */ } }
ブラウザで表示してみましょう

お疲れ様でした^^(拍手)